
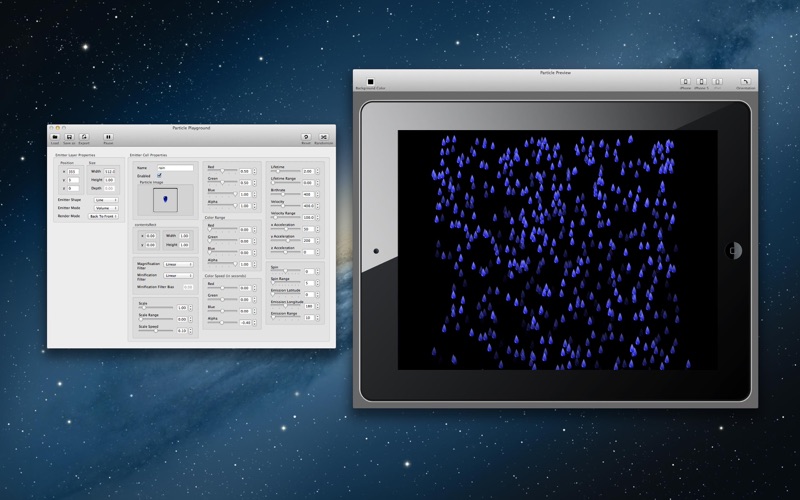
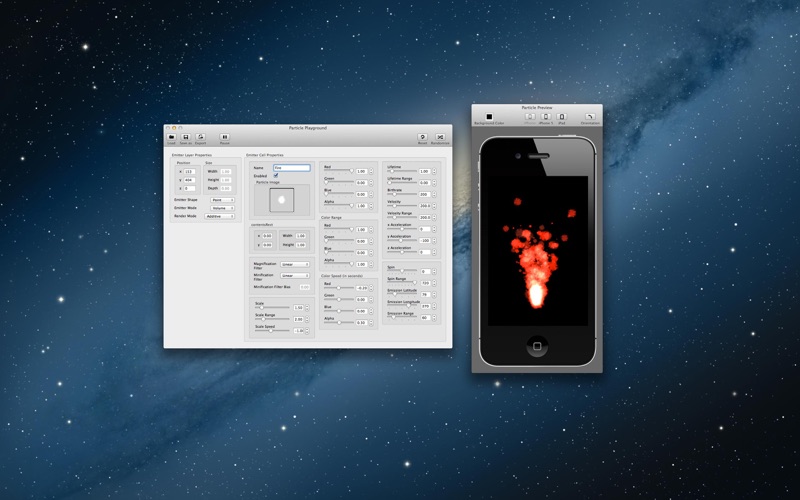
Particle Playground is an easy way for developers to customize native iOS particle emitter classes (CAEmitterCell and CAEmitterLayer).
You just drag your particle image on the image well, modify some slider values and watch as the realtime preview shows you what you will see on your device when you hit the "Export"-Button.
You get a fully functional UIView subclass that takes care of all of your settings and displays the particle emitter just like you set it up in Particle Playground.
» Features «
- customizable UIKit particle system
- Export your emitter as .m and .h files ready for easy integration in your project
- Landscape support
- Randomize function for playing around with emitter configurations
- retina-ready UI elements
» Basic usage «
1. Drop your particle image in the image well
2. Manipulate the different properties until you have the desired effect.
3. Hit export (this will give you 4 files)
Now you have 4 files: Your code (.h & .m file), the image (.png) and a savefile (.plist). The savefile is just so you can later open the emitter again.
4. Drag the image and the code files (.h and .m) in your Xcode project
5. Make sure to add the QuartzCore framework to your project.
6. Create a custom view with the class "PPEmitterView" (in Interface Builder or programmatically)
7. Now just fire up the simulator and watch your beautiful emitter!
» Some more things «
1. The sole purpose of this app is to make it easier to customize the iOS-native particle emitter classes. If you are looking for a particle emitter that works together with cocos2d or another framework you are in the wrong place. Search for "Particle Designer" in your favorite search engine. Its a cool piece of software which - sadly - does not support UIKit particle systems and is not on the app store. (btw: I am in now way affiliated with them!)
2. Dont forget that your Mac is probably a bit beefier than your iPhone/iPad! A particle emitter with 1000 particles per second may look really nice in Particle Playground but it can really take a performance hit on the device. You should really test that.
3. If you notice that your sprite image is flipped upside down in the emitter preview window, then you are seeing right. That is what the CAEmitterLayer does. You can read more about it in my blog: http://www.vigorouscoding.com/2013/02/particle-image-gets-mirrored-by-uikit-particle-system/
» Bugs and upcoming versions «
If you happen to find any bugs or annoyances: Dont hesitate to contact me! I am very interested to hear about it and fix it in the next version of Particle Playground!
You can also suggest features that I havent thought of or maybe just left out of version 1.0. Please let me know about the ones you want or think would be useful to the overall experience of the app.
Here are some ideas. I *want* to implement them all but time is a scarce resource so your input in what is needed the most would make a difference (and I would know that Im actually talking to someone and not just to myself ;)
- Ability to lock fields to certain values even when hitting "Reset" or "Randomize"
- Multiple emitter cells
- register a filetype for Particle Playground
- different min/max values for certain fields (I made some assumptions about these values and set some limits accordingly. if you think my assumptions are faulty, let me know!)
- retina mode
- half-size mode for the iPad
- output only non-default parameters in the export-code
- (more) tooltips?
- a help or a link to the apple documentation? or my blog?
» Image Resources «
The iDevices were taken from pixeden.com. thank you for making such great resources and giving them away!
http://pixeden.com/psd-mock-up-templates/iphone-4s-psd-vector-mockup-template
http://pixeden.com/psd-mock-up-templates/iphone-5-psd-vector-mockup
http://pixeden.com/psd-mock-up-templates/psd-ipad-retina-mockup-template